obniz : ラジコンカー
obnizでラジコンカーを作ります。構成はすごく簡単。ラジコンカーのモーターとobnizを接続するだけ。obnizはドライバを介すことなくモーターを直接駆動できるので非常に楽です。
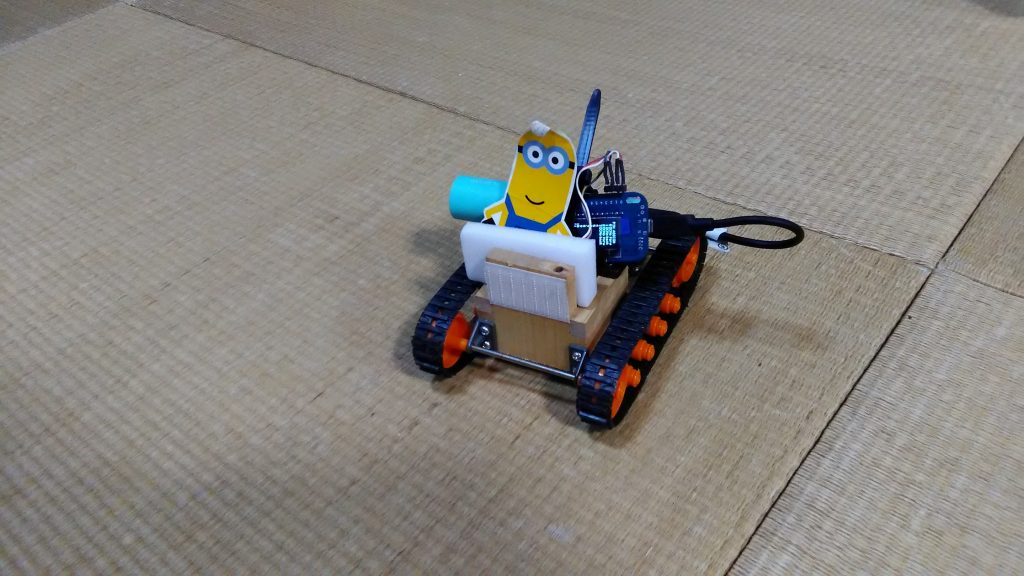
今回は、タミヤの2チャンネルリモコン ブルドーザー工作基本セット を使いました。左右のモーターを直接obnizのPin0,1とPin2,3に接続するだけ!
以下のコードをobniz開発コンソールに入力して、実行するだけです。画面に左右のレバーが表示され、左のレバーで回転、右のレバーで前後移動ができます。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.4.0/obniz.js" crossorigin="anonymous"></script>
<style type="text/css">
html{
overflow-y: hidden;
}
input[type=range] {
-webkit-appearance:none;
background:rgb(128,128,128);
height:24px;
width:200px;
border-radius:8px;
transform:rotate(-90deg);
}
input[type=range]::-webkit-slider-thumb{
-webkit-appearance:none;
background:#f00;
height:40px;
width:40px;
border-radius:50%;
}
input[type=range]::-ms-tooltip{
display:none;
}
input[type=range]::-moz-range-track{
height:0;
}
input[type=range]::-moz-range-thumb{
background:#f00;
height:50px;
width:50px;
border:none;
border-radius:50%;
}
#controller{
position: relative;
width: 100%;
}
#left{
position: absolute;
left: -60px;
top: 100px;
}
#right{
position: absolute;
right: -60px;
top: 100px;
} </style>
</head>
<body>
<div id="controller">
<input id="right" type="range" min="-50" max="50" value="0" step="1" />
<input id="left" type="range" min="-50" max="50" value="0" step="1" />
</div>
<div id="obniz-debug"></div>
<script>
var obniz = new Obniz("<<You obniz ID>>");
obniz.onconnect = async () => {
//左右のモーター
var lmotor = obniz.wired("DCMotor", {forward:0, back:1});
var rmotor = obniz.wired("DCMotor", {forward:2, back:3});
//モーターを動かす関数
var move = (motor, val) => {
//パワー(絶対値)
var absval = Math.abs(val);
//メモリが0なら停止
if(val == 0){ motor.stop(); }
//パワーをセットして正の値なら前進、負の値なら後退
motor.power(absval);
motor.move(0 < val);
}
/*
rangeのイベントは以下を使い分け
・input : メモリの値が変わる度に発火
・change : ツマミを動かし終わった=手を離したタイミングで発火
*/
$("#controller").on("input", "#right", function(){
//右のレバー倒してる間はメモリの位置に応じてモーターを動かす(前後移動)
var val = $(this).val();
move(rmotor, val);
move(lmotor, val);
}).on("input", "#left", function(){
//左のレバー倒してる間も同様に(左右回転)
var val = $(this).val();
move(lmotor, val);
move(rmotor, val*(-1));
}).on("change", "#right", function(){
//レバーから手を離したら0の位置に戻してモーターを止める
$("#right").val(0);
rmotor.stop();
lmotor.stop();
}).on("change", "#left", function(){
//左も同様に
$("#left").val(0);
rmotor.stop();
lmotor.stop();
});
}
</script>
</body>
</html>