<!-- HTML Example -->
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@2.1.0/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>LED</h1>
<button id="on">ON</button>
<button id="off">OFF</button>
<div id="print"></div>
<script>
var obniz = new Obniz("<<your obniz ID>>");
obniz.onconnect = async function () {
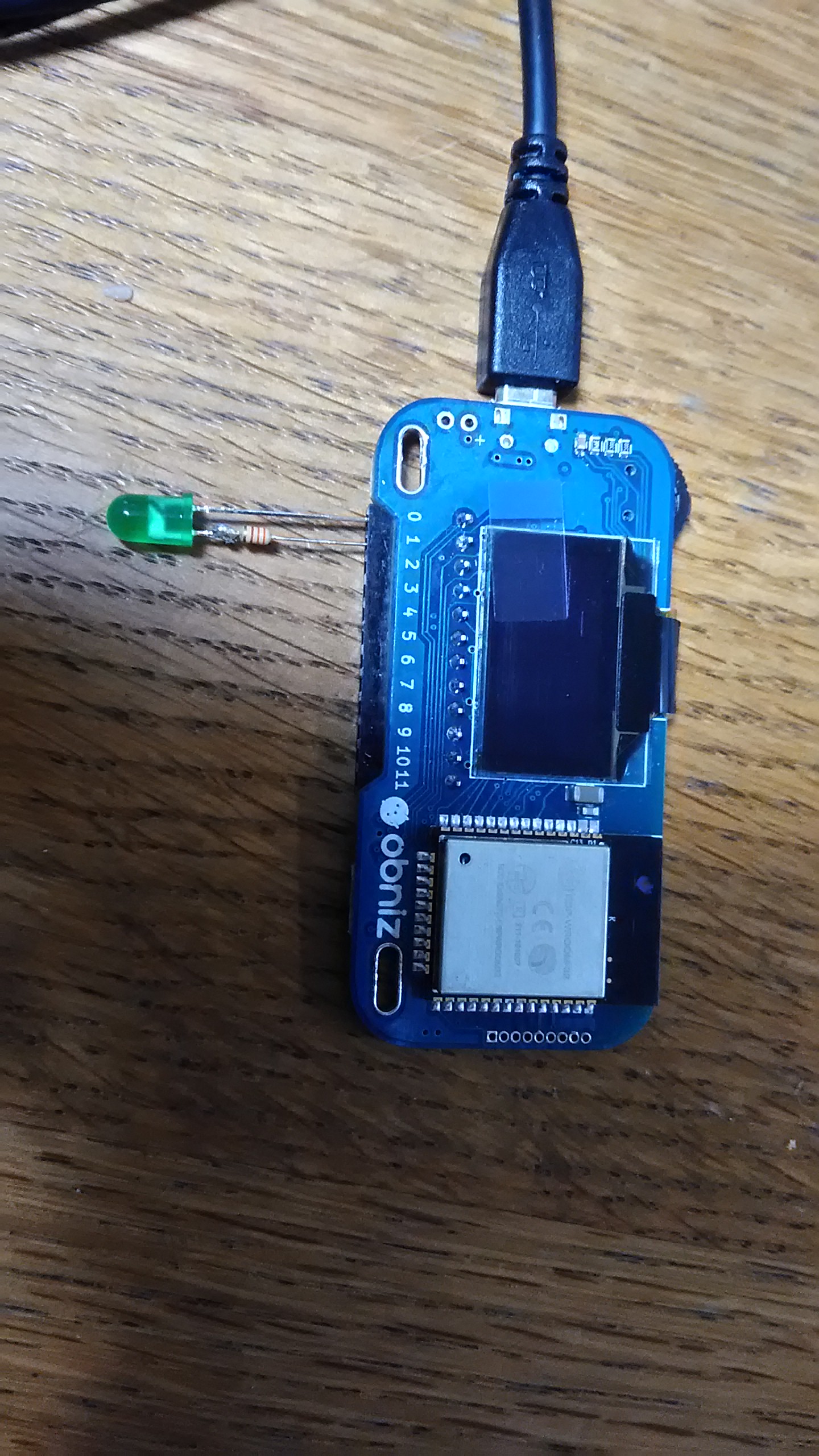
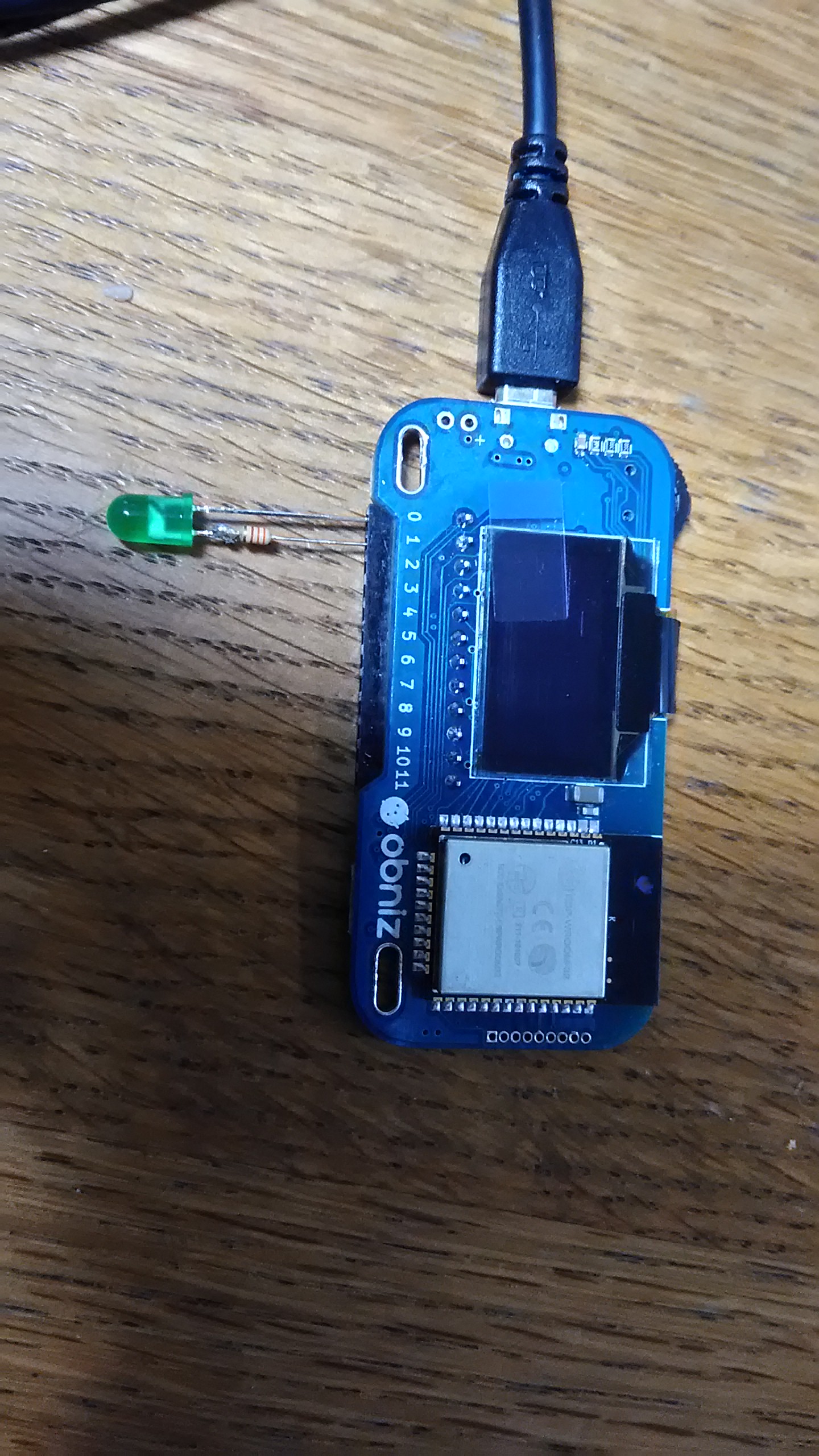
var led = obniz.wired("LED", {anode:0, cathode:1});
obniz.switch.onchange = function(state){ $('#print').text(state);
obniz.display.clear(); obniz.display.print(state); }
$('#on').click(function(){ led.on(); obniz.display.clear();
obniz.display.print("LED: ON"); $('#print').text("LED: ON"); })
$('#off').click(function(){ led.off(); obniz.display.clear();
obniz.display.print("LED: OFF"); $('#print').text("LED: OFF"); }) } </script>
</body>
</html>

ボタンのON,OFFでLEDのON,OFFができます。
簡単ですね!