obniz:お天気取得 ちょっと改良
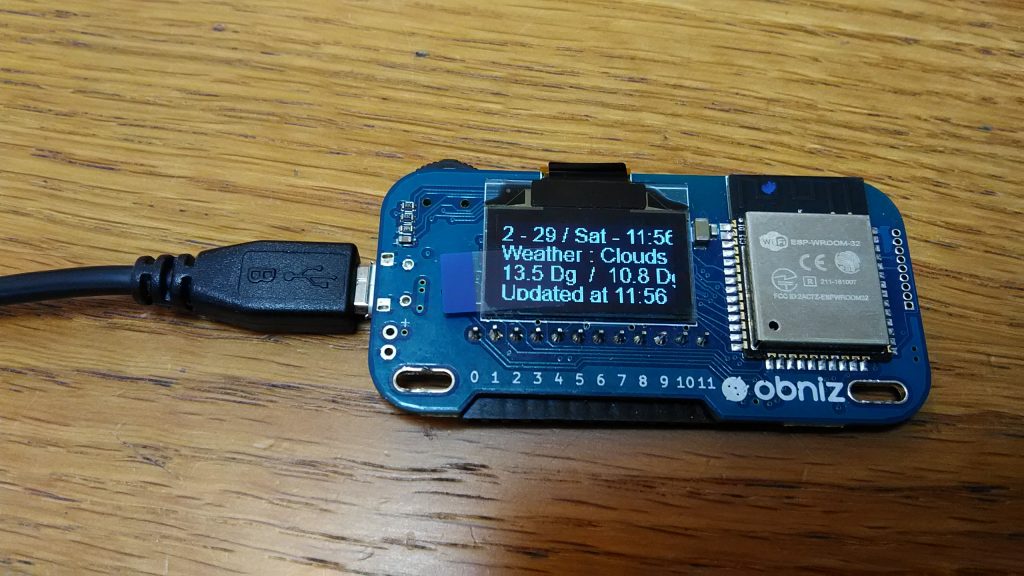
OpenWeatherMapのAPIを利用したお天気取得プログラムを作ってみましたが、それをちょっと改良。1分ごとに情報が更新されます。
<!-- HTML -->
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.3.0/obniz.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script>
var tempMax;
var tempMin;
var weatherDesc;
var city = "Tokyo,jp";
var httpObj = new XMLHttpRequest();
var cnt = 1;
var hiduke=new Date();
var year = hiduke.getFullYear();
var month = hiduke.getMonth()+1;
var week = hiduke.getDay();
var day = hiduke.getDate();
var yobi= new Array("Sun","Mon","Tue","Wed","Thr","Fri","Sat");
var obniz = new Obniz("<<your obniz ID>>");
obniz.onconnect = async function () {
obniz.display.clear();
obniz.display.print(month+" - "+day+" / "+yobi[week]+" - "+getTime());
obniz.display.print("Weather : " + weatherDesc);
obniz.display.print(tempMax + " / " + tempMin);
obniz.display.print("Updated at " +getTime());
};
function getWeather(){
httpObj.open("GET", "http://api.openweathermap.org/data/2.5/forecast?q=Tokyo,JP&appid=<<your api KEY>>", true);
httpObj.onload = function(){
var data = JSON.parse(this.responseText);
var cityName = data.city.name;
var tag = "";
var Kelv = 273.16;
tag += "<p>" + cityName + "</p>";
tag += "<table>";
for(var i=0; i<1; i++){
tempMax = Math.floor((Number(data.list[i].main.temp_max) - Kelv) * 10)/10 + " Dg"; // 最高気温
tempMin = Math.floor((Number(data.list[i].main.temp_min) - Kelv) * 10)/10 + " Dg"; // 最低気温
weatherDesc = data.list[i].weather[0].main;
var icon = "<img src='http://openweathermap.org/img/w/" + data.list[i].weather[0].icon + ".png'>"; // お天気アイコン
tag += "<tr>";
tag += "<td>" + icon + "</td>";
tag += "<td>Max</td><td>" + tempMax + "</td>";
tag += "<td>Min</td><td>" + tempMin + "</td>";
tag += "</tr>";
}
tag += "</table>";
cnt += 1;
var result = document.getElementById("result");
result.innerHTML = tag;
obniz.display.clear();
obniz.display.print(month+" - "+day+" / "+yobi[week]+" - "+getTime());
obniz.display.print("Weather : " + weatherDesc);
obniz.display.print(tempMax + " / " + tempMin);
obniz.display.print("Updated at " +getTime());
}
httpObj.send(null);
};
getWeather();
setInterval(async function() {
getWeather();
console.log("Got Weather Information." + cnt);
}, 1000 * 60 * 1); // every 1 min
function getTime() {
var nowTime = new Date();
var nowHour = (' ' + nowTime.getHours()).slice(-2);
var nowMin = ('00' + nowTime.getMinutes()).slice(-2);
return nowHour + ":" + nowMin;
}
</script>
</head>
<body>
<h1>Weather Info</h1>
<div id="result">Getting weather...</div>
</body>
<div id="obniz-debug"></div>
<div id="report">
</div>
<script>
</script>
</body>
</html>